Mai 2023
Testautomatisierung mit Appium in White-Label Apps
Einführung in die Testautomatisierung mit Appium
Regressionstests können bei manuellem Testen zu einem sehr anstrengenden und kostenintensiven Prozess werden.
Vor allem dann, wenn neben den Funktionalitäten auch jede UI-Komponente auf ihr korrektes Layout hin überprüft werden muss.
In modernen Projekten ist erfahrungsgemäß der Wunsch nach einer Testautomatisierung sehr hoch und es stellt sich regelmäßig die Frage, ob es leistungsfähige Tools gibt, die diesen Prozess automatisieren können.
Die Antwort ist „Ja“ und im folgenden Artikel geben wir eine Einführung in die Testautomatisierung mit dem Tool Appium.
Appium ist ein Open-Source-Tool zur Testautomatisierung nativer, hybrider und mobiler Webanwendungen. Es unterstützt viele verschiedene Programmiersprachen wie Java, Ruby, Python und PHP. Die Appium Philosophie ist, dass das Schreiben und Ausführen von Tests nicht an eine bestimmte Sprache oder ein bestimmtes Framework gebunden ist. Appium ist plattformübergreifend, das heißt, dass dieselbe API zum Schreiben von Tests auf verschiedenen Plattformen (iOS, Android und Windows) verwendet werden kann.
In diesem Blogartikel werfen wir einen kurzen Blick darauf, wie einfach man mit Appium Tests schreiben kann, um UI-Komponenten in einer White-Label App auf iOS- und Android-Geräten zu testen.
Anwendungsfall Szenario
Stellen wir uns vor, wir haben eine White-Label-App, die auf viele unterschiedliche Designs angepasst werden kann und wir automatisiert testen wollen, ob jede App die richtigen Designs verwendet.
Bei manuellen Tests steigt der Aufwand proportional zur Anzahl der unterschiedlichen App-Versionen. Bei jedem Update der Apps muss erneut getestet werden, dass die Designs auch weiterhin die richtigen sind.
Ab einem bestimmten Punkt können wir uns nicht mehr zu 100% auf manuelles Testen verlassen. Klassische UI-Tests konzentrieren sich auf bestimmte Ansichten und Interaktionen. Bei dieser Art von Tests ist es schwierig, die Farbe oder Position einer UI-Komponente oder sogar die verwendete Schriftart zu überprüfen.
Wir brauchen also eine detaillierte Überprüfung dessen, was auf dem Bildschirm angezeigt wird und ob sich sein Zustand im Laufe der Zeit geändert hat.
Visualisierungscheck mit Appium und OpenCV
OpenCV ist ein Framework mit Algorithmen für die Bildverarbeitung und Computer Vision und kann als Plugin zusammen mit Appium verwendet werden. Der Bildvergleich mit Appium + OpenCV kann für viele Testautomatisierungsaufgaben, die sich rein auf das Design konzentrieren, nützlich sein.
Sehen wir uns anhand eines Beispiels an, wie das funktioniert.
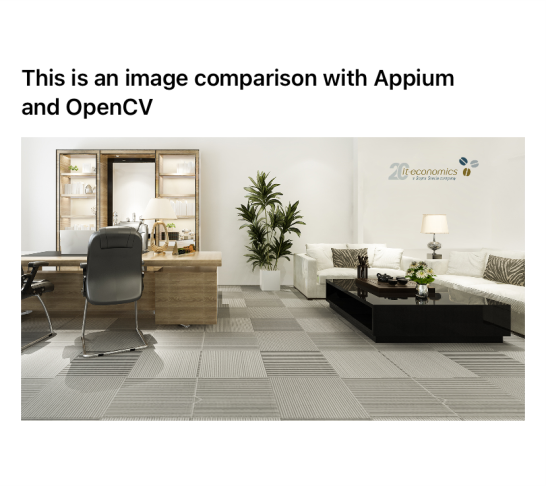
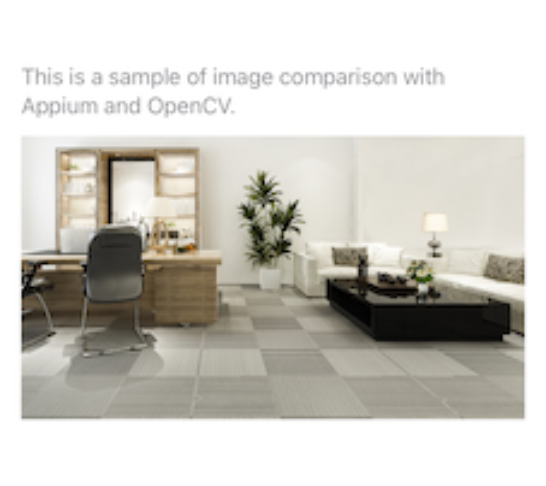
Es muss überprüft werden, ob das aktuelle Design dem erwarteten Zustand entspricht. Zunächst benötigen wir Screenshots, die wir verwenden, um sie mit dem aktuellen Design zu vergleichen. Sie werden automatisch mit dem Appium Driver generiert. Für den Bildvergleich verwenden wir den Ähnlichkeitswert und wenn dieser Wert kleiner als der erwartete ist, wird automatisch ein Visualisierungsbild mit den Unterschieden generiert.
Wir haben nun das Logo im rechten Bild entfernt und die Schriftart und Textgröße geändert. Wir lassen nun einen Test mit dem folgenden Quellcode durchführen:
//Visual check
fun doVisualCheck( screen: Screen, platformName: PlatformName, matchThreshold: Double, driver: AppiumWrapper) {
val baselineImage = getBaselineScreenshotFileFor(platformName, screen)
val similarity = driver.getImagesSimilarity(baselineImage)
if (similarity.score >= matchThreshold) {
println("Visual check of '${screen.title}' passed; similarity match was result.score")
} else {
val failVisualization = getErrorScreenshotFileFor(platformName, screen)
similarity.storeVisualization(failVisualization)
throw Exception("Test FAILED check of '${screen.title}' failed; similarity match was only ${similarity.score}, and below the threshold of $matchThreshold. Visualization written to ${failVisualization.absolutePath}.") }
} fun getBaselineScreenshotFileFor(platformName: PlatformName, screen: Screen): File {
val imageLocation = this.getBaselineScreenshotLocationFor(platformName, screen)
val imageFile = File(imageLocation)
if (!imageFile.exists()) {
error("No existing baseline image file found at '$imageLocation'.")
}
return imageFile
} fun getBaselineScreenshotLocationFor(platformName: PlatformName, screen: Screen): String = getScreenshotLocation(platformName, this.id, "baseline", screen.title) fun getImagesSimilarity(baselineImage: File): SimilarityMatchingResult {
if (!baselineImage.exists()) {
error("No existing baseline image file with name '$baselineImage'.")
}
val options = SimilarityMatchingOptions()
options.withEnabledVisualization()
return driver.getImagesSimilarity(
baselineImage, driver.getScreenshotAs(
OutputType.FILE
) as File, options
)
}
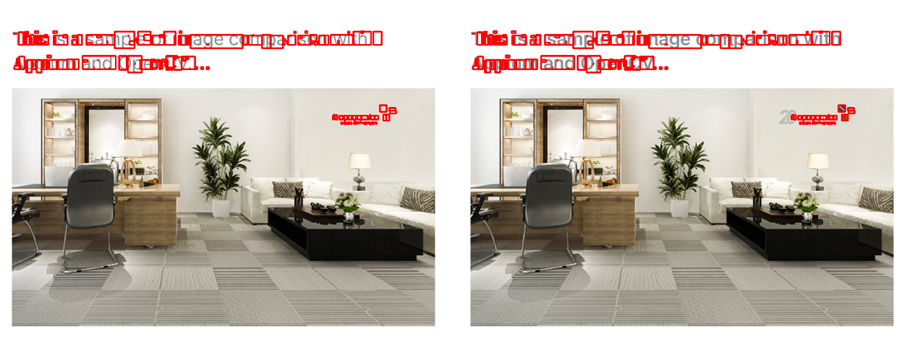
Nachdem die Visualisierungsprüfung mit Appium und OpenCV abgeschlossen wurde, wurden alle Änderungen erkannt und auf einem generierten Bild veranschaulicht. Der Output ist folgendermaßen: „Similarity match was only 0.9647010, and below the threshold of 0.99. The visualization was written to / /screenshots/iOS/OpenCVSample/fail/test.png”
Zusammenfassung
Appium mit OpenCV kann effizient verwendet werden, um native oder hybride Apps zu testen. Wie jedes andere verfügbare Automatisierungstool hat es seine Vor- und Nachteile.
Der Vorteil ist, dass wir immer automatisch überprüfen können, ob es unerwartete Änderungen am App-Design gibt. Darüber hinaus: der plattformübergreifende Ansatz und dass mehrere Plattformen gleichzeitig getestet werden können.
Der Nachteil ist, dass wir zu Beginn manuell prüfen müssen, ob alle Screenshots, die beim späteren Vergleich herangezogen werden, auch korrekt sind (d.h. Schriftarten, Farben, Bilder usw.).
Basierend auf den Projektanforderungen kann die Automatisierung des Testprozesses mit der Verwendung von Appium viel Zeit einsparen und Fehler frühzeitig erkennen.

Autorin
Ergesa Theilmann
Senior Developerin
mit Schwerpunkt Mobile (iOS)
Sie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr Informationen